JavaScript for Load Testing
WebLOAD uses JavaScript as its load test scenarios scripting language, which provides an accessible, standard environment for extending load tests.
The standard JavaScript is enhanced with built-in load testing objects and methods such as:
- Protocols objects. For example: wlHttp object with all http functionality such as Get, Post, Delete, etc. Other examples include wlFTP, wlTCP, etc.
- Load methods such as BeginTransaction, End Transaction, timers, etc.
- DOM functionality. WebLOAD parses web pages and creates a DOM which is similar to the web browser DOM. This makes it easy to go over the DOM, look for specific values and perform any manipulation or validation. For example, the following code crawls a specific page to check its functionality and verifies that all links are valid.
wlHttp.Get("https://www.abcdef.com/");
for (index=0;index<document.links.length;index++)
{
wlHttp.Get(document.links[index].href)
}
- JSON and XML Parser – These objects helps you to convert easily between JSON or XML and JavaScript object.
- Java and COM/DCOM objects. You can instantiate Java and COM/DCOM objects and use their methods.
Objects and methods can be easily added to load testing scripts using WebLOAD’s drag-and-drop building blocks interface, eliminating the need to code from scratch. In addition, you can build your own JavaScript libraries, to be used in all tests; for example, a library that executes login and logout for your application.
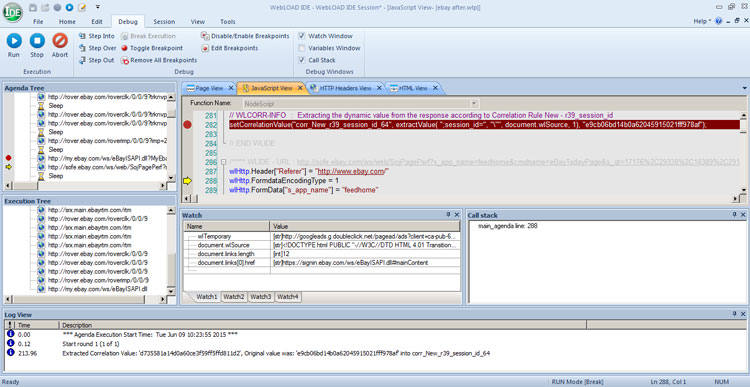
JavaScript debugging
WebLOAD’s JavaScript debugger ensures your code is written properly and can run smoothly during load testing.

JavaScript load testing example
A web site has custom logic to create a random identifier for the user based on the user name and timestamp. The actual function that performs this on the site is used in the WebLOAD script.
// JavaScript methods that create dynamic client ID.
function generateClientId(userName) {
var id = userName.substr(0,5) + new Date().getTime();
return id;
}
// get user name from parameterization file.
var user = UsersFile_userName.getValue();
// dynamically create the client ID
var client_id = generateClientId(user);
wlHttp.Header["Referer"] = "http://tstsrv1"
wlHttp.ContentType = "multipart/form-data"
wlHttp.FormData["user_name"] = user;
// put the client id in the form data that will be sent later on as part of the post command
wlHttp.FormData["client_id"] = client_id
wlHttp.FormData["action"] = "CREATE"
wlHttp.Post("http://tstsrv1")